Verdure: Crafting A Custom Food Ordering Website
UI/UX | Web Design

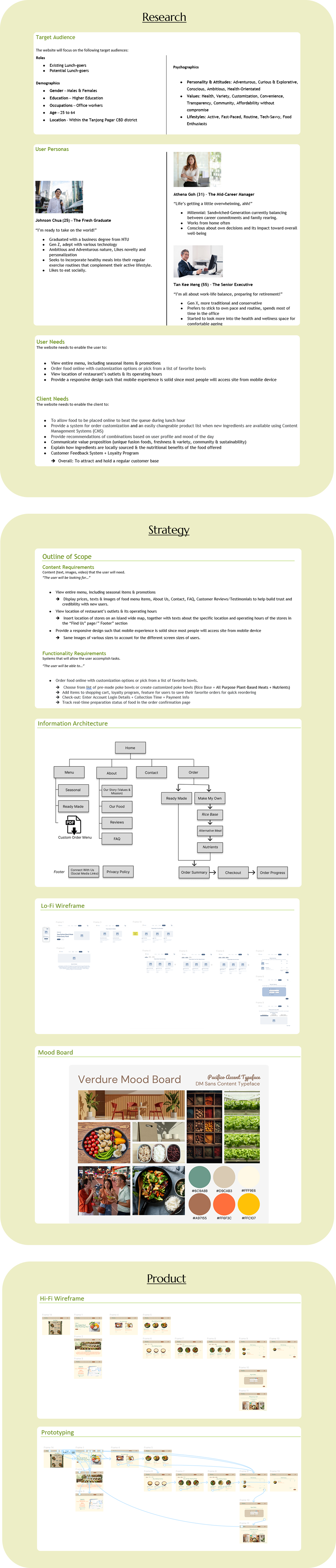
To design a responsive website for a new delivery-only business, featuring an online system for nearby customers to customize and order their meals.
📌 Project Scope
- Purpose: CalArts UI/UX Capstone Project
- Timeframe: 3 weeks
- My Role: UI/UX Design, Web Design
- Methods: User Profiling, Outline of Scope, Information Architecture, Wire-framing, Mood Board, Prototyping
- Tools: Figma, Canva, Microsoft Word

Interested in working together? Let’s chat!